Önce Göze, Sonra Gönüle: Tasarım ve İçerik
Başarılı bulduğunuz web sitelerini ve blogları şöyle bir düşünün. Bu sitelerin dizayn, işlevsellik ve içerik açısından mükemmel bir uyum yakaladıklarını ve bu sayede size iyi bir kullanıcı deneyimi sağladıklarını fark edeceksiniz.
Girdiğiniz sayfada daha fazla vakit geçirme eğiliminiz artınca, sayfa neyi amaçlıyorsa onu yaparsınız: Eğlenirsiniz, öğrenirsiniz, satın alırsınız, yönlendirme linklerine tıklarsınız, markaya karşı sadakat oluşturursunuz…
Tim Frick, “Return On Engagement” adlı kitabında; web sitenizde, blogunuzda, hatta -kontrol edebildiğiniz ölçüde- sosyal medya hesaplarınızda iyi bir tasarımın, ziyaretçilerinizde güven oluşturmak açısından son derece önemli olduğuna işaret eder.
Stratejik bir web sayfası tasarımı içeriklerinizin daha fazla okunmasını sağlamakla kalmaz aynı zamanda size:
-Kredibilite,
-Güvenilirlik,
-Profesyonellik,
-Tutarlılık sağlar.
İnsan ilişkilerinde, karşınızdaki kişide iyi bir izlenim bırakmak için ilk 30 saniyenin çok önemli olduğunu biliyoruz. Sayfanıza yönlendirme linkleri ile veya arama motorlarından ulaşan ziyaretçileriniz açısından da durum aslında pek farklı değil: Etkili bir ilk izlenimi etkili bir dizayn ile sağlarsınız ve bunun için de sadece birkaç saniyeniz var.
Gutenberg Kuralını Duymuş muydunuz?
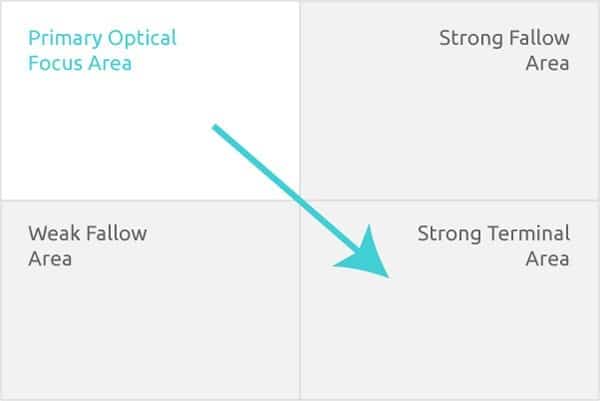
Gutenberg diyagramına / Gutenberg kuralına tasarımcılar oldukça aşinadır. Buna göre, bir sayfa güçlü ve zayıf alanlar olmak üzere 4 bölgeye ayrılır ve “okuma çekim merkezi” çerçevesinde gözlerimiz bizi her zaman sol yukarıdan sağ aşağıya doğru yönlendirir. Yani bir web sayfasında:
Sol üst: Ana görüş alanı
Sağ üst: Güçlü nadas alanı
Sol alt: Zayıf nadas alan (Dikkati en az çeken alan)
Sağ alt: Uç birim alanıdır.
Dolayısıyla, Gutenberg diyagramına uygun şekilde tasarlanmış bir web sayfasında güçlü alanlar dikkat ve eylem gerektiren unsurlara ayrılır. Zayıf alan yani sol alt ise genellikle boş bırakılır. Aşağıda yer alan Facebook açılış sayfasında da görüldüğü üzere; dikkat gerektiren, mesaj veren unsurlar sol üste, eyleme yönlendiren unsurlar sağ alta yerleştirilmiştir.
Açılış sayfasının genel tasarımı, ziyaretçiye verdiği ilk izlenim son derece önemlidir. Bunun yanı sıra, diğer önemli unsurları da kısaca özetleyelim:
Tasarımda Önemli Olan Unsurlar
Hız: Web sitenizin her sayfası hızlı şekilde yüklenmelidir. Yüklenmeyen grafikler, görseller ve videolar ziyaretçilerinizin sayfadan ayrılmasına neden olacaktır.
Logo: Web sitenizin görünen kısmında bir logonuzun olması size profesyonellik, güvenilirlik katar.
Zenginleştirilmiş Medya: Flash, animasyon, video gibi “rich media / zenginleştirilmiş medya” içerikleri kullanıcı ile etkileşimi artırmada en önemli araçlar olmalarına rağmen uzun yüklenme sürelerine sahip olduğunda kullanıcıları aynı zamanda sayfadan en çabuk kaçıran unsurlardandır.
Renkler: Sayfa tasarımında kullanılan renkler sektörünüzle uyumlu olmalıdır. Bunun için sektörünüzde ağırlıklı olarak hangi renklerin kullanıldığını inceleyebilirsiniz. Kullanılan metin rengi ve fon arasında yüksek kontrast olmasına dikkat edilmelidir.
Tipografi: 10 veya daha büyük font okunabilirlik sağlar. Kullanacağınız yazı tipi sektörünüzle uyum içerisinde olmalıdır.
Kullanıcı Ara Yüzü: Kullanıcı ara yüzünde önemli olan unsur ise ara yüzün nasıl göründüğü değil nasıl çalıştığıdır. Etkin çalışan ve işlevsel bir ara yüz kullanıcı açısından son derece önemlidir.
Genel Olarak Güven Veren Bir Sunum: Sayfada gramer ve yazım hataları olmaması önemlidir. Bunun için özellikle açılış sayfanızı defalarca gözden geçirmiş olmaya dikkat etmelisiniz. Ayrıca sunulan bilgilerin doğru olması güvenilirlikte etkilidir. Site içinde genel olarak tutarlı bir duruş; örneğin aynı fonksiyonlar için aynı butonların kullanılması, renklerde tutarlılık, beyaz alanlara yer verilmesi de güven verir.
Kontrol Kullanıcıda Olmalı: Tasarımı en iyi şekilde yapmak ve sayfanıza girdiği andan itibaren kontrolü kullanıcıya bırakmak ideal olanıdır. Örneğin kendiliğinden açılan videoların kullanıcı açısından rahatsız edici olabileceğini unutmamalısınız.
Linkler: Nielsen Norman Grubu’nun sayfada link kullanımına ilişkin verdiği tavsiyeleri dilerseniz dikkate alabilirsiniz.
-Linkler bağlandığı sayfayı açıklayıcı olmalıdır. “Burayı tıklayın” veya “daha fazlası için” gibi jenerik ifadelerden kaçının.
-İçeriklerinizde bütün linklerin altını çizin; bunun dışında hiçbir kelimenin altını çizmeyin.
-Kullanıcıya ziyaret ettiği linki hatırlatması bakımından linkler tıklandığında renk değiştirmelidir.
Tabii ki, bunların hepsi birer tavsiye. Hiçbiri bağlayıcı değil. Arama motorlarının web sitelerinin indekslenmesinde tasarımı da temele aldıklarını hatırlatalım.
Biz İçerik Bulutu olarak, web sitelerinizin hem göze hem gönüle hitap etmesi gerektiğini düşünüyoruz. Siz işin göze hitap etme kısmını halledin, gönül kısmı zaten bizim işimiz; biliyorsunuz! 🙂
Bizi Takip Edin!
http://www.icerikbulutu.com
https://medium.com/@icerikbulutu