First Contentful Paint(FCP) Nedir? FCP Değeri Nasıl Optimize Edilir?
Dijital dünyada hepimiz aradığımız içeriklere hızlı ve kolay bir şekilde ulaşmak isteriz. Bu sebeple geç yüklenen web siteleri pek çoğumuz için can sıkıcı ve katlanılmaz olabilir. Peki içeriklerin geç yüklendiği web sitelerinin bizim olduğu kadar, Google ve diğer arama motorları tarafından da pek sevilmediğini biliyor muydunuz? First Contentful Paint veya kısaca FCP olarak adlandırılan “İlk İçerik Boyaması” web sitelerindeki içeriklerin ziyaretçilere aktarılma süresi konusunda oldukça önemli bir kavram. SEO performansını da yakından ilgilendiren bu kavramın detaylarına birlikte göz atmaya ne dersiniz?
First Contentful Paint (FCP) Nedir?
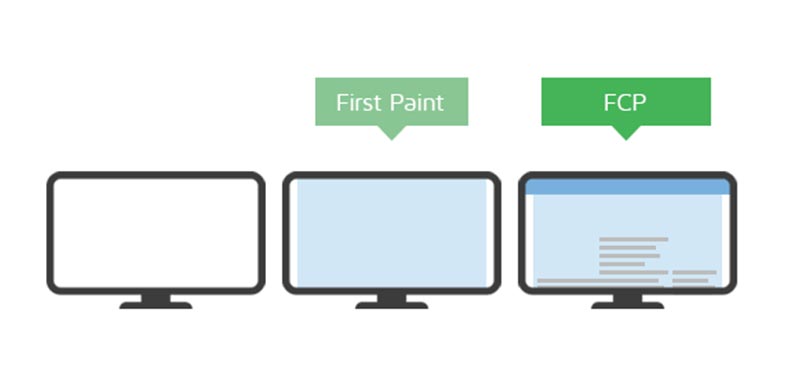
İlk içerik boyaması (FCP), bir web sitesinin yükleme performansını ölçmek için kullanılan önemli bir ölçümdür. Kullanıcının bir web sayfasını tarayıcısında tıklamasından ekranda herhangi bir görünür içeriğin (metin, resim, vb.) görüntülenmesine kadar geçen süreyi ölçer. FCP önemli bir metriktir çünkü bir kullanıcının bir web sayfasındaki içeriği ne kadar hızlı görebileceğini ve içerikle etkileşime geçebileceğini gösterir. Daha hızlı bir FCP değeri, bir kullanıcının sayfayla daha erken etkileşime geçebileceği anlamına gelir. Bu da daha iyi bir kullanıcı deneyimi ve artan etkileşim sağlayabilir.

Bu konuda sıkça karşılaştığımız Largest Contentful Paint (LCP) kavramına da kısaca değinmekte fayda var. LCP, ziyaretçinin arama sonucuna tıklamasından ilgili sayfadaki tüm içeriğin yüklenmesine kadar olan kısmını kaplayan bir ölçüttür. FCP herhangi bir görünür içeriğin yükleme süresini baz alırken LCP değerinde tüm içerik türlerinin görüntülenmesi baz alınır. LCP değeri FCP değerinden daha yüksektir. Ancak her iki ölçütte de web sitelerinin mümkün olan en küçük değeri elde etmeleri önerilir. Kısacası bu iki değer de içeriklerin ziyaretçilerin karşısına çıkarıldıkları süreleri içerir ve bu süreler ne kadar kısaysa kullanıcılar içeriğe o kadar hızlı ulaşabilir.
First Contentful Paint Neden Önemlidir?
Günümüzün hızlı tempolu dijital dünyasında, kullanıcılar web sitelerinin hızlı ve verimli bir şekilde yüklenmesi beklentisindedir. Bilgiye ve içeriğe ulaşımın giderek kolaylaştığı dijital dünyada bu, aslında son derece yerinde bir beklentidir. Bir web sitesinin yüklenmesi çok uzun sürerse, kullanıcılar muhtemelen farklı bir web sitesine geçerek siteniz için potansiyel trafik ve etkileşim kaybına yol açar. Daha hızlı bir FCP değeri, daha iyi bir kullanıcı deneyimine ve daha fazla etkileşime yol açabilir, bu da sonuç olarak dönüşümlerinizin artmasına neden olabilir.
Ayrıca Google, sayfa hızının mobil arama için bir sıralama faktörü olacağını belirtiyor. Bu, daha hızlı yükleme sürelerine sahip web sitelerinin arama motoru sıralamalarında bir artış elde edebileceği ve bunun da daha fazla görünürlük ve trafik sağlayabileceği anlamına gelir. SEO çalışmalarında FCP değerlerinin de önemli bir bileşen olarak kabul edilmesi ve geliştiricilerin bu konuda optimizasyonlar gerçekleştirmesi, markaların sıralama sonuçlarındaki rekabetini büyük oranda destekleyebilir. Ancak FCP değerinin arama motoru optimizasyonunda doğrudan belirleyici bir faktör olmadığını aklınızda bulundurun. Bu değer, yalnızca sitenizdeki içeriklerin ziyaretçiye sunulma süresi ile ilgilidir. Bu performansla ilgili doğrudan bir faktör olsa da SEO, bağımsız pek çok unsurdan oluşur.
First Contentful Paint Nasıl Ölçülür?
First Contentful Paint’i (FCP) ölçmek, web sitenizin performansını anlamak ve iyileştirilecek alanları belirlemek için önemli bir adımdır. Bu ölçüm sayesinde sitenizde yer alan içeriklerin kullanıcıların karşısına ne kadar sürede ulaşacağını kolaylıkla öğrenebilir ve geç yüklenen içerik ve sayfalarınızı hızlı bir şekilde düzenleyerek SEO performansınızı iyileştirebilirsiniz. Sitenizin FCP değerlerini ölçmek için şu yöntemlerden faydalanabilirsiniz:
- Google Chrome DevTools: FCP ve diğer performans metriklerini ölçmek için kullanılabilen yerleşik bir geliştirici aracıdır. Bu aracı kullanmak için web sitenizi Google Chrome’da açın ve DevTools’u açmak için F12’ye basın. “Performans” sekmesine tıklayın, ardından bir performans kaydını başlatmak için “Kaydet” düğmesine tıklayın. Kayıt tamamlandığında, FCP’yi ve diğer ölçümleri zaman çizelgesinde görüntüleyebilirsiniz.
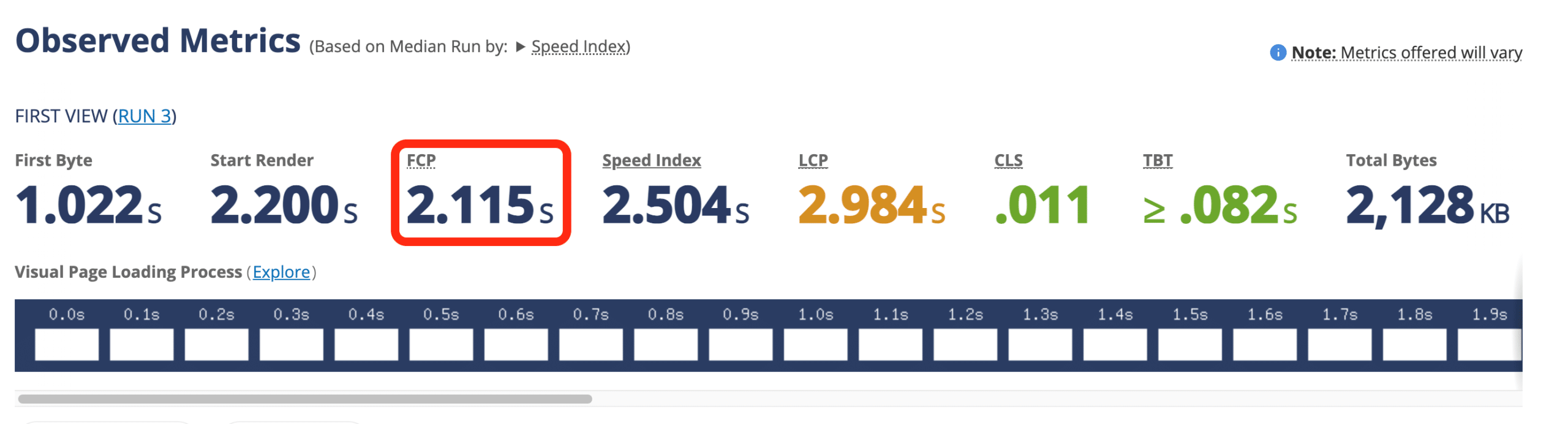
- WebPageTest: Ücretsiz, açık kaynaklı bir web sitesi performans test aracıdır. Bu aracı kullanmak için, web sitenizin URL’sini girmeniz, test etmek istediğiniz konumu ve tarayıcıyı seçmeniz ve “Test Başlat”ı tıklamanız yeterlidir. Test tamamlandıktan sonra sonuçlarda FCP ve diğer ölçümleri görüntüleyebilirsiniz.

- Lighthouse: Google tarafından geliştirilen ve FCP dahil olmak üzere web sitesi performansını ölçmek için kullanılabilen açık kaynaklı bir araçtır. Lighthouse, bir Chrome uzantısı olarak veya komut satırından çalıştırılabilir. Test tamamlandığında, FCP’yi ve diğer ölçümleri raporda görüntüleyebilirsiniz.
- Tarayıcı Geliştirme Araçları: Firefox, Safari, Microsoft Edge gibi tüm büyük tarayıcılarda, FCP’yi ve diğer performans ölçümlerini ölçmek için kullanılabilecek yerleşik geliştirme araçları bulunur. Örneğin Chrome tarayıcısında FCP ölçümüne ilgili web sayfasında bulunduğunuz esnada “İncele” seçeneğini kullanarak ulaşabilirsiniz.
- Stabil bir ölçüm ortamında FCP’yi ölçmenin, onu gerçek kullanım ortamında ölçmekle aynı şey olmadığına dikkat etmek önemlidir. Bu nedenle, performansının daha doğru bir resmini elde etmek için web sitenizin FCP’sini farklı cihazlar ve farklı ağ hızları gibi senaryolarda test etmeniz de önemlidir. Kapsamlı bir şekilde gerçekleştireceğiniz testler sitenizin FCP değerleri için çok daha ayrıntılı ve hassas sonuçlar elde etmenize yardımcı olur.
Yukarıdaki yöntemlerden faydalanarak web sitenizin FCP değerlerini hızlı bir şekilde test edebilirsiniz. Bu yöntemler, farklı kullanım tekniklerine ve özelliklerine sahiptir. Farklı yöntemleri deneyerek siteniz için en ideal ve ayrıntılı sonuçları sunanı tercih edebilir ve kullanmaya başlayabilirsiniz. Ayrıca bu araçlar sayesinde elde ettiğiniz raporları kaydederek web sitenizin zaman içindeki performans değerlerini takip etmek için de kullanabilirsiniz. Bu, uzun soluklu bir optimizasyon ve performans takip süreci için son derece kullanışlıdır. Yukarıda yer alan araçların büyük bir çoğunluğu elde ettiğiniz ölçüm değerlerini farklı şekillerde kaydetme seçeneği sunar.
İdeal FCP Değeri Nedir?
Söz konusu FCP değeri olduğunda, ideal değer mümkün olduğunca düşük olandır. Daha hızlı bir FCP, bir kullanıcının sayfayla daha erken etkileşime geçebileceği anlamına gelir, bu da daha iyi bir kullanıcı deneyimi ve artan etkileşim sağlayabilir. Testler sonucunda karşılaşacağınız değerler, ilgili web adresinin saniye ve/veya salise cinsinden kullanıcıya ulaşma süresidir. Google’a göre ideal FCP değeri 2,5 saniyenin altındadır. Bu, iyi bir kullanıcı deneyimi için eşik olarak kabul edilir. 1 saniyenin altındaki bir FCP değeri mükemmel, 1 ile 2,5 saniye arasındaki değerler iyi olarak kabul edilir. Ölçüm sonrasında FCP değerinizin 2,5 saniyeden fazla çıkması, sitenizdeki içeriklerin kullanıcılara uzun bir süre sonrasında göründüğü anlamına gelir. Birkaç saniye kısa bir süre gibi görünse de dijital çağda bilgiye ulaşma hızı göz önüne alındığında kullanıcıların sabırsız olduğunu söylemek yanlış olmaz. Bu sebeple gerekli düzenlemeleri gerçekleştirerek web sitenizi kısa bir sürede ziyaretçilere sunmak oldukça faydalı olacaktır.

Ancak, ideal FCP değerinin web sitesinin türüne ve hizmet verdiği kitleye göre değişebileceğini unutmamak önemlidir. Örneğin, bir haber sitesini ziyaret eden kullanıcılar içeriğin yüklenmesini beklerken daha sabırlı olabileceğinden, bir haber sitesinin kabul edilebilir bir FCP değeri bir e-ticaret sitesinden daha yüksek olabilir. Ek olarak, FCP’nin web sitesi performansını değerlendirirken dikkate alınması gereken birçok ölçümden yalnızca biri olduğu da unutulmamalıdır. Etkileşim süresi (TTI) ve hız dizini gibi diğer ölçümler de kullanıcı deneyimine ilişkin değerli bilgiler sağlayabilir. Bu sebeple web sitenizin performansı konusunda farklı alanlara dikkat etmeniz, en ideal sonuçları elde etmenize yardımcı olur.
FCP Değeri Nasıl Optimize Edilir?
First Contentful Paint’i (FCP) optimize etmek, web sitenizin performansını iyileştirmek ve daha iyi bir kullanıcı deneyimi sağlamak için önemli bir adımdır. Bu optimizasyonun kullanıcılarınızın gezinme deneyimini iyileştirdiği kadar sitenizin SEO ve arama sonuçları performansına da katkı sağladığını unutmamalısınız. Dijital araç, yazılım ve entegrasyonların gelişmesi sayesinde geliştiriciler, FCP değerini azaltmak için pek çok farklı yöntemi uygulayabilir. Bu yöntemler içeriklerin kullanıcılara daha verimli bir şekilde iletilmesi gibi stratejileri içerir. Sitenizin FCP değerlerini optimize etmek için şu yöntemleri tercih edebilirsiniz:
- Görüntüleri ve diğer ortamları optimize etme: Büyük görüntüler ve diğer ortamlar, bir web sayfasının işlenmesini yavaşlatabilir ve FCP değerini artırabilir. Dosya boyutlarını küçülterek bu kaynakları optimize etmek, FCP’nin iyileştirilmesine yardımcı olabilir. Resimleri, videoları ve ses dosyalarını optimize etmek için TinyPNG, Compressor.io ve Kraken.io gibi araçları kullanabilirsiniz. Bu optimizasyon genellikle resimler için ideal bir tercih olsa da, web sitelerinde barındırılan yüksek çözünürlüklü videolar için beklenen performansı göstermeyebilir. Site içi videolar için harici tarayıcılarda yer alan videoları bağlantılar halinde sitenize gömmeyi tercih edebilirsiniz.
- İstek sayısını en aza indirme: Bir tarayıcının bir web sayfasını yüklemek için yapması gereken istek sayısının FCP üzerinde önemli bir etkisi olabilir. Tarayıcı tarafından yapılan isteklerin sayısını en aza indirmek, FCP’nin iyileştirilmesine yardımcı olabilir. Bu, CSS ve JavaScript dosyalarını birleştirip küçülterek, bir İçerik Dağıtım Ağı (CDN) kullanarak ve tarayıcı önbelleği kullanarak yapılabilir.
- İçerik Dağıtım Ağı (CDN) Kullanma: CDN, içeriği kullanıcılara daha hızlı teslim etmek için farklı konumlara dağıtılan bir sunucular ağıdır. Bir CDN kullanmak, kaynakların kullanıcıya teslim edilmesi için gereken süreyi azaltmaya ve FCP’yi iyileştirmeye yardımcı olabilir. Özellikle sitenizin anlık ziyaretçi sayısı yüksekse, bu optimizasyon FCP değerinizi düşürmek için oldukça faydalı olabilir.
- Kod bölme: Bir web sitesinin kodunu daha küçük parçalara ayırma işlemidir, böylece bir kullanıcı belirli bir sayfa istediğinde yalnızca gerekli kod yüklenir. Bu, yüklenmesi gereken kod miktarını azaltmaya yardımcı olabilir ve bu da FCP’yi geliştirebilir.
- Yavaş yükleme: Yavaş yükleme, görüntülerin ve diğer kaynakların yüklenmesini ihtiyaç duyulana kadar geciktiren bir tekniktir. Yalnızca ekranda görünen kaynakları yükleyerek, yüklenmesi gereken veri miktarını azaltarak FCP’nin iyileştirilmesine yardımcı olabilir. Ziyaretçileriniz diğer içeriklere geçiş yapmak istediğinde bu işlem tekrarlanır ve her seferinde yalnızca ulaşılmak istenen içerikler anlık olarak ziyaretçilerinize gösterilir. Bu optimizasyon tüm verilerin yüklenmesi gibi zorlayıcı bir süreç yerine verimli bir şekilde talep edilen içeriklere odaklanır.
Tüm bu optimizasyon tekniklerini benimseyerek kullansanız dahi FCP sürekli olarak kontrol etmeniz gereken bir değerdir. Web sitenizdeki içerikleri güncellemeniz veya yenilerini eklemeniz, First Contentful Paint performansında değişimlere yol açabilir. Ayrıca servis sağlayıcıları ve sunucularda gerçekleşen değişimler de değerlerinizin değişme ihtimalinde önemli bir faktördür. Bu sebeple düzenli aralıklarla ölçümler gerçekleştirmeyi ve gerekli olduğu takdirde optimizasyon çalışmalarına yönelmeyi unutmayın.
Bu bilgiler sayesinde siz de web sitenizdeki içerikleri ziyaretçilerinize hızlı ve kolay bir şekilde sunarak onların deneyimini iyileştirebilirsiniz. Ayrıca SEO performansınızı da destekleyerek sitenizin arama sonuçlarında daha üst sıralarda yer olmasına da yardımcı olabilir ve daha fazla ziyaretçiye ulaşabilirsiniz.