Interaction To Next Paint(INP) Nedir? INP Optimizasyonu İçin İpuçları
İnternet teknolojilerinin gelişmesiyle birlikte artık hepimiz, aradığımız bilgilere ve eğlenceli içeriklere göz açıp kapayıncaya kadar erişebiliyoruz. Bu baş döndürücü hız, harika olmanın yanı sıra dijital dünyada web sitelerinin performansını da etkileyen önemli bir faktör. Google ve diğer büyük arama motorları, içeriklerini kullanıcılara geç gösteren web sitelerini başarısız olarak nitelendiriyor ve kötü kullanıcı deneyimi nedeniyle arama sıralamalarındaki pozisyonunu düşürüyor. 2024’ün Mart ayında First Input Delay (FID)’in yerini alan olan Interaction to Next Paint (INP) ölçümü, söz konusu kullanıcı deneyimi olduğunda milisaniyelerin dahi ne kadar önemli olabileceğini gösteriyor. Hazırsanız INP ölçümünü birlikte inceleyelim.
INP Nedir?
Kısaca INP olarak adlandırılan Interaction to Next Paint ziyaretçilerin gerçekleştirdiği mouse tıklamaları, dokunmatik ekran dokunuşları ve tuşa basma etkinliklerindeki gecikme süresini hesaplayarak sayfanın ve web sitesinin kullanıcı etkinliklerine ne kadar verimli bir şekilde yanıt verebildiğini anlamak için kullanılan bir ölçümdür. Diğer ölçüm modellerinden farklı olarak ziyaret süresince sayfadaki tüm ilgili etkinlikleri gözler ve istisnai durumları anlamak için gelişmiş ölçüm modellerine sahiptir.

INP Nasıl Ölçülür?
Web sitenizin ve sayfalarınızın INP değerini ölçmenin farklı yolları vardır. Ücretli ve ücretsiz olmak üzere farklı alternatiflerle öğrenebileceğiniz INP değeri, ziyaretçilerinize daha iyi bir deneyim sunmanız için harika bir yol gösterici olabilir. İşte, sitenizin INP değerlerini öğrenmek için kullanabileceğiniz bazı araç ve platformlar:
Chrome User Experience Report (CrUX)
CrUX arayüzünde ve platformun sunduğu farklı API ve Dataset seçenekleri sayesinde web sitenizin INP değerini kolay bir şekilde öğrenebilirsiniz. BigQuery ve CrUX API sayesinde etkinlik gecikme sürelerini hesaplayarak optimizasyon çalışmalarınızı daha verimli bir şekilde planlayabilirsiniz.
Lighthouse
Web sitesi sahipleri ve geliştiriciler için harika araçlar sunan Lighthouse, INP ölçümünde de ücretsiz ve basit bir kullanım deneyimi sunuyor. Lighthouse User Flows ve Lighthouse npm modülü ile INP değerinizi kolayca öğrenebilirsiniz.
JavaScript
Javascript konsoluna ekleyeceğiniz basit bir komutla da INP değerinizi öğrenebilirsiniz. Konsola ekleyeceğiniz kod yardımıyla etkileşim girişlerini günlüğe kaydedebilir ve daha sonra verileri analiz etmek için kullanabilirsiniz.
Chrome İçin Web Vitals Eklentisi
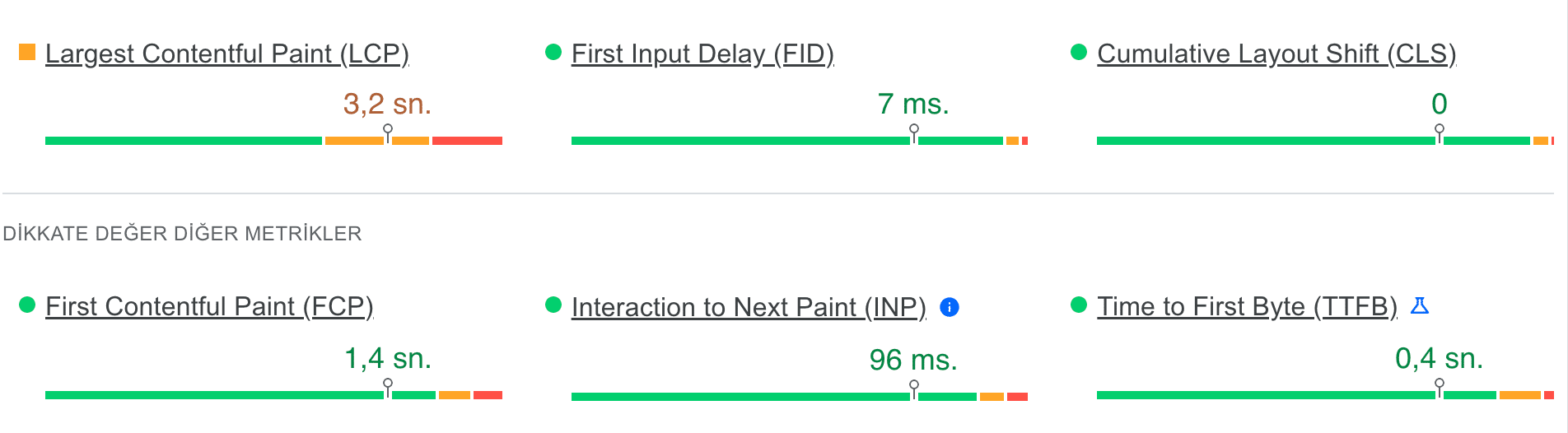
INP değerini öğrenmenin en pratik, kolay ve ücretsiz yöntemlerinden biri olan Chrome Web Vitals eklentisi, Chrome tarayıcısı üzerinden anlık olarak LCP ve FCP gibi diğer ölçümlerle birlikte INP ölçümüne de erişmenizi sağlar. Ancak tekrar hatırlatmakta fayda var: Mart 2024’e kadar (Daha erken tarihli bir geçiş süreci yaşanmadığı takdirde) eklentiyi kullanmanız halinde kaldırılacak olan FID değerini görebilirsiniz.
İdeal INP Skoru Nedir?
Arama motorlarının yavaş yükleme sürelerinden hoşlanmadıklarını dile getirmiştik. Nitekim biz kullanıcılar da ekranın başında uzun süre beklemekten hoşlanmıyoruz. Google ve sektördeki diğer profesyoneller, bu soruna karşı etkili bir çözüm ve derecelendirme sunmak için sayfaların ve içeriklerin açılış süreleri konusunda belirgin çizgiler oluşturmayı başardı. INP de 3 farklı skor derecelendirmesine sahip.
200 Ms ve Altı
Kullanıcı etkinliklerindeki 200 milisaniye altındaki gecikmeler, ideal INP skoru olarak değerlendirilir. Etkinlik ile geri bildirim arasında neredeyse fark edilemeyecek kadar bir gecikme süresi olması, kullanıcı deneyimi açısından son derece akıcı ve hızlı bir deneyim yaşandığını gösterir. Bu skor değerindeki web sayfaları beklenen gecikme değerlerine sahip olsa da sayfada veya sitede yapılabilecek değişimlerin ileri vadede bu değeri kötü yönde etkilemediğinden emin olunması gerekir.
200-500 Ms Arası
200-500 milisaniye arasındaki gecikme süreleri, geliştirmeye ve optimizasyona açık olarak nitelendirilir. Bu skora sahip web siteleri ve sayfalar başarısız olarak nitelendirilmese de ziyaretçilerine daha iyi bir deneyim yaşatmak için bazı optimizasyon stratejilerini uygulayarak INP skorlarını 200 milisaniyenin altına indirmeyi başarabilir.
Farklı web bileşenlerinin INP ve diğer gecikme süresi faktörlerinde optimize edilmesinin zor olabileceğini aklınızda bulundurun. Karmaşık etkinlik ve araçların gecikme sürelerini 200 ms altına düşürmek imkansız olduğunda 200-500 ms arasındaki bir skorun da kullanıcı deneyimi açısından yeterli olduğunu hatırlayın.
500 Ms ve Üzeri
500 milisaniye ve üzerindeki gecikme süreleri, web sitelerinin ve sayfaların ciddi bir problemle karşı karşıya olduklarını ifade eder. Gecikme süresinin uzun olması, kullanıcı deneyimini olumsuz yönde etkileyebilir. Açılır çerçeveler ve etkileşimli butonlar, yüksek gecikme sürelerinde işlevsel bir şekilde hareket etmeyebilir.

Kısaca örnek vermek gerekirse açılır bir tasarıma sahip sık sorulan sorular bölümünde ziyaretçinin sorunun üzerine tıkladığını düşünelim. Eğer gecikme süresi ideal değerlerin çok üstündeyse, sorunun açılması uzun sürecektir. Bu esnada ziyaretçi etkileşime geçmediğini düşünerek tekrar tıklama gerçekleştirebilir. Bu durumda da eylem ilgili bölümün kapatılmasını sağlayacağından ortaya son derece sinir bozucu ve olumsuz bir deneyim çıkacaktır.
INP’nin Önemi
INP, web sitelerindeki işlevsellik ve kullanıcı deneyiminin efektif bir şekilde analiz edilmesi konusunda önemli bir metriktir. INP, FCP, LCP gibi değerler ziyaretçilerin web sitelerindeki içerikleri başarılı bir şekilde deneyimleyip deneyimlemediklerini anlamak için hassas ölçümler gerçekleştirir. Dijital çağda hızın önemini bir kez daha vurgulayarak, bu ölçüm metriklerinin web sitenizin performansı konusundaki önemini de vurgumuza ekleyelim. First Contentful Paint (FCP) ve Largest Contentful Paint (LCP) hakkında daha fazla bilgi için ilgili blog gönderilerimize de göz atabilirsiniz.
Ayrıca söz konusu dijital dünyada görünürlük olduğunda da arama motorlarının hızlı açılış sürelerini ve kaliteli bir UX faktörünü performans derecelendirmesinde dikkate aldığını da aklınızda bulundurmalısınız. Yavaş yüklenen ve zor etkileşime geçilen bir web sitesi, kullanıcılarına bilgiyi en hızlı ve doğru bir şekilde sunmak isteyen arama motorları için adeta bir düşmandır. Bu tür web sitelerinin de arama sonuçlarında yer alması oldukça zordur.
FID ile INP Farkı Nedir?
INP’nin FID’in yerini alacak olmasıyla birlikte pek çok insanın aklına gelen soru da şüphesiz ki her iki metrik arasındaki farklılıklar. Bu sorunun cevabı, aslında yeni INP metriğinin eski FID’in yerini almasında saklı. Temelde etkileşim tabanlı ölçümler gerçekleştiren bu metriklerin önemli farklılıkları şunlardır:
- FID, yalnızca web sayfasındaki ilk etkileşimi ölçerken INP sayfadaki tüm tıklama ve dokunma etkinliklerini ayrı olarak ölçümler.
- FID yalnızca ilk etkileşimin gecikme süresinin ölçümünü gerçekleştirirken, INP gecikme süresinin yanı sıra olay işleyicilerinin sağlanmasında geçen süreyi ve bir sonraki çerçevenin gecikme süresini de hesaplar.
- INP gecikme sürelerinin hesaplanması konusunda FID’den çok daha kapsamlıdır.
Kısaca özetlemek gerekirse, yeni gelecek Web Vitals metriği INP, web sitesi yöneticileri için gecikme sürelerinin farklı değerlere ve kullanımlara göre daha hassas ve ayrıntılı bir şekilde ölçülmesine yardımcı olacak. Bu sayede her bir web sayfası için daha efektif bir optimizasyon çalışması yürütülerek, gecikme sürelerinin ideal skorlara ulaştırılması çok daha kolay bir hale gelecek.
INP Optimizasyonu İçin İpuçları
INP optimizasyonunun temeli, web sitenizdeki INP değerlerini ölçmektir. Öncelikle sayfalarınızdaki olası gecikme sorunlarını ve bunların temel nedenini öğrenmeniz gerekir. Bunun için daha önce değindiğimiz ölçüm araçlarıyla testler uygulamakla işe koyulabilirsiniz. Ancak bu noktada yapacağınız ölçümlerin saha ve laboratuvar senaryolarında farklılık gösterebileceğini unutmamanız gerekli. Bu soruna karşı RUM olarak da adlandırılan Gerçek Kullanıcı İzleme (Real User Monitoring) teknolojisinden yararlanabilirsiniz.
RUM, yalnızca INP değerlerinizi değil, düşük skora sahip INP durumlarında soruna hangi faktörlerin sebep olduğunu anlamanıza da yardımcı olur. Böylece sayfalarınızdaki etkileşim gecikmeleri hakkında çok daha ayrıntılı bir bilgiye ulaşarak optimizasyon stratejilerinizi buna uygun şekilde oluşturabilirsiniz. Bu aşamaların ardından web sitenizin INP optimizasyonu için faydalanabileceğiniz ipuçlarına göz atmak isteyebilirsiniz.
DOM Boyutunu Küçültün
Belge Nesnesi Modeli veya Document Object Model olarak adlandırılan DOM, tarayıcıların sitenize olan yaklaşımını anlama konusunda oldukça önemlidir. Tarayıcılar, bu sistemde web sitenizi bir belge ve sitenizde yer alan metin, görsel ve form gibi tüm bileşenleri de bir nesne olarak algılar. Web sitenizdeki bu nesnelerin karmaşık ve yüksek olması, DOM boyutunuzu artırarak yanıt sürenizin uzamasına neden olabilir.
Basit bir örnekle masanıza bırakılan dağ gibi bir belgeyi taşımanızla daha hafif bir belgeyi taşımanız, DOM sisteminin işleyişini anlatmak için ideal bir senaryodur. Tarayıcılar, yüksek DOM boyutuna sahip siteleri yüklerken daha fazla görev üstlenir. Bu da ziyaretçilerin daha uzun sürede etkileşim sağlamasına neden olabilir.
DOM boyutunuzu düşürmek için DOM düzleştirme, content-visibility CSS özelliği ve HTML oluşturma sürecinde DOM faktörünü göz önünde bulundurmayı deneyebilirsiniz. Kısacası web sayfanızın küçük DOM boyutuna sahip olması, INP skorunu olumlu yönde etkileyebilir.
Etkinlik Geri Aramalarını Optimize Edin
Web sitenizde yalnızca önemli etkinliklere öncelik vererek gecikme sürelerinin optimize edilmesini sağlayabilirsiniz. Web siteniz tek bir işlemde birden fazla görevi yerine getirmeye çalıştığında gecikme süresinin artışı kaçınılmazdır. Örneğin bir yazım aracınız olduğunu düşünün. Bu araçta ziyaretçileriniz bir metin kutusu, yazdıkları kelimelerin sayısını gösteren bir sayaç ve yazım denetimini görebiliyor olsun.
Web sitenizde tüm bu araçları eş zamanlı olarak çalıştırmanız, yazım sırasında sitenizin üç farklı görevi yerine getirmeye çalışmasına neden olarak süreyi uzatır. Ancak görev sıralamasında öncelikle metnin yazım esnasında ekranda belirmesi, ardından yazılan kelime sayısının görüntülenmesi ve son olarak yazım denetimi uyarılarının belirmesi şeklinde optimize etmeniz halinde aşırı görev yükü hafifleyeceğinden INP skorunuz da başarılı bir şekilde iyileşebilir.
CDN Kullanarak Verimi Artırın
Content Delivery Network veya kısaca CDN olarak adlandırılan içerik dağıtım ağlarını tercih etmek de INP skorunuzu geliştirmek için ideal bir tercih olabilir. İçerik dağıtım ağları, web sitenizi ziyaret eden kullanıcıların coğrafi konumlarına göre en ideal lokasyondan veri aktarımı sağlar.
Bu sayede içerikleriniz çok daha hızlı bir şekilde görüntülenebilir. Ancak CDN kullanımının masraflı olabileceğini aklınızdan çıkarmamakta fayda var. Yine de CDN’ler, yalnızca INP skorunuzu değil, web sitenizin genel performansını iyileştirme konusunda da oldukça başarılı olabilir.
Cihaz ve Tarayıcı Uyumluluğu Faktörüne Önem Verin
INP optimizasyonu uygularken, ziyaretçilerinizin farklı cihaz ve tarayıcılar kullanabileceğini göz önünde bulundurmalısınız. Farklı cihaz ve tarayıcılar, INP değerlerinizin de farklılık göstermesine neden olabilir. Ölçümlerinizi gerçekleştirirken farklı cihaz ve tarayıcı verilerini de inceleyerek optimizasyon stratejilerinizde bunlara da dikkat etmeyi unutmayın. Verilerinizi oluşturmak, sıkıştırmak ve yönetmek gibi eylemlerde de bu farklılıklara uyum sağlayın.
Yukarıdaki ipuçları sayesinde web sitenizin INP skorunu etkili bir şekilde artırabilir ve ziyaretçilerin web sitenizde gerçekleştirdikleri etkinlikleri çok daha kısa sürede tamamlamalarını sağlayabilirsiniz. Ancak bu optimizasyon çalışmalarının karmaşık olabileceğini ve düzenli olarak gerçekleştirilmesi gerektiğini de aklınızda bulundurun. Web sitenizin INP optimizasyonlarını ve diğer teknik iyileştirmelerini sağlamak, ziyaretçilerinizin daha iyi bir deneyim yaşamasına yardımcı olur ve web ortamında görünürlüğünüzün artmasını destekler.
Daha fazla faydalı SEO ipucundan anında haberdar olmak için sosyal medya hesaplarımızı takip edin:
https://www.youtube.com/@icerikbulutucom

